Piwigo::Aanpassen Mobiel Thema
Piwigo Mobiel Thema aanpassen naar wens
Voor het gebruik van Piwigo op een mobile telefoon is het Smartpocket thema beschikbaar.
Door dit thema naast het (standaard)desktopthema, in mijn geval 'elegant', te activeren wordt een mobiel automatisch herkend en wordt 'Smartpocket' gebruikt.
Hacks
Smartpocket bevat enkele bugs en zijn er ook een paar punten die ik graag anders zie.
Piwigo biedt middels de LocalFiles Editor de mogelijkheid de nodige aanpassingen in css en templates lokaal te doen zonder dat er onnodig gehackt moet worden in de Smartpocket directory.
Helaas zijn er dan nog steeds wijzigingen die alleen maar middels een hack van de 'core' bestanden tot stand gebracht kunnen worden.
Daarnaast kunnen templates van plugins niet vervangen worden met de lokale-bestanden methode en zijn hiervoor ook hacks nodig.
Waarschuwing:
We moeten bij hacks er rekening mee houden dat met een update/upgrade van de Piwigo Core en/of Plugin het gehackte bestand mogelijk overschreven wordt door de officiële versie.
om de hacks te behouden moeten we bij elke update/upgrade van Piwigo en/of plugins een uitgebreide procedure doorlopen. Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
Aanpassingen Smartpocket thema
De hierna volgende aanpassingen maken we middels de plugin Local Files Editor in ../piwigo/local/css/smartpocket-rules.css, ../piwigo/local/config/config.inc.php en/of in de ../piwigo/template-extension/ toe te voegen templates.
Zie voor ../piwigo/local/config/config.inc.php => Aanpassen Desktop Thema > Lokale Configuratie
Zie voor voorbeelden ../piwigo/local/css/smartpocket-rules.css => Aanpassen Desktop Thema > CSS
Zie voor informatie ../piwigo/template-extension/ => Aanpassen Desktop Thema > Templates
Favicon weergevenFavicon maken
In het thema Elegant is voorzien in het weergeven van een favicon zoals beschreven in Piwigo::Wijzigingen Desktop Thema
De gebruikte favicon is gemaakt van een afbeelding:
![]()
Deze afbeelding is vervolgens geladen naar Favicon & App Icon Generator
Hiervan creëert deze website, naast de gebruikelijke 16 x 16 ico, de diverse formaten App favicons benodigd voor onder andere Apple en Android.
Zie ook deze website: How to add a browser tab icon (favicon) for a website voor de in <head> te gebruiken code voor het plaatsen van de diverse favicons.
Plaats de voor ons doel gewenste pwg-favicon.ico en android-icon-192x192.png in de map ../themes/smartpocket/images/Favicon plaatsen
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_header.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: smartpocket_header.tpl
- bovenliggende map: template-extension
- model: smartpocket/header.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_header.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > smartpocket_header.tpl > Wijzig
Voeg toe vóór de regel <link rel="start" title="{'Home'|@translate}"href="{$U_HOME}"> :
{* BM 01-12-2025 Voeg links naar Favicons toe in <head> *}
<link rel="shortcut icon" type="image/x-icon" href="{$ROOT_URL}themes/smartpocket/images/pwg-favicon.ico">
<link rel="icon" type="image/png" sizes="192x192" href="{$ROOT_URL}themes/smartpocket/images/android-icon-192x192.png">
{* EINDE Favicon link *}
Login smartpocket
Bij de desktop thema's Pure_Clear_Blue en thema Elegant gebruiken we de plugin PWG-Stuffs om een login-blok weer te geven op de hoofdpagina als er geen publieke albums beschikbaar zijn.
Met Smartpocket werkt de plugin PWG-Stuffs niet.
Om met het thema Smartpocket toch een inlogblok weer te geven voegen we met een hack code toe aan de Piwigo startpagina ../piwigo/index.php.
Hack in startpagina
In Piwigo::Wijzigingen Desktop Thema is voor het plaatsen van een cookie een hack uitgevoerd in ../piwigo/index.php door hier een 'include' toe te voegen naar een nieuw bestand ../piwigo/include/extra-index.inc.php. Dit nieuwe bestand bestand bevat de feitelijke hack voor het plaatsen van de cookie.
Als er nu een update van Piwigo komt blijft alle code in extra-index.inc.php behouden en is het voldoende de mogelijk missende 'include' statement in index.php opnieuw aan te brengen.
Voeg nu voor het weergeven van het inlogscherm ../piwigo/identification.php onderstaande code toe in extra-index.inc.php .
Klik hier voor de volledige inhoud van dit bestand.
//Ben Makkink 25/01/2020
//Toevoeging voor een redirect naar 'indentification.php' voor het thema
//'Smart Pocket' ter vervanging van het PWG-Stuffs inlog block
//--------------------------------------------------------------------------
if ( (mobile_theme()) and isset($page['is_homepage']) and $page['is_homepage']and $user['status']=="guest" )
{
redirect('identification.php');
}
Attentie:
Als we bovenstaande testen op een desktop dan zal het niet werken omdat het dan niet herkend wordt als een 'mobile theme'.
Na uitloggen is de enige manier om weer naar het inlogscherm te komen de url index.php te vervangen door identification.php
dus in plaats van ../piwigo/index.php ../piwigo/identification.php
Op de Piwigo startpagina heb ik miniaturen (klikplaatjes) geplaatst met een link naar de individuele albums.
Deze miniaturen met link zijn virtuele albums met maar één klik-plaatje (afbeelding). Per default vermeldt Piwigo bij albumminiaturen het aantal foto's in een album.
Bij een miniatuur met link willen we de vermelding '1 foto's' niet.
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_mainpage_categories.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: smartpocket_mainpage_categories.tpl
- bovenliggende map: template-extension
- model: smartpocket/mainpage_categories.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_mainpage_categories.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > smartpocket_mainpage_categories.tpl > Wijzig
Vervang de regel @L8 <p class="Nb_images">{$cat.CAPTION_NB_IMAGES}</p> door:
{* BM 15-02-2020 verberg bijschrift: '1 foto' *}
{if (stristr($cat.CAPTION_NB_IMAGES," ",true)==1) }
<p> </p>
{else}
<p class="Nb_images">{$cat.CAPTION_NB_IMAGES}</p>
{/if}
{* einde hack BM *}
Login-blok aanpassen
Bij de desktop thema's was het PWG-Stuffs inlogblok niet geheel naar wens. Hiervoor heb ik de PWG-Stuffs template 'stuffs_logon.tpl' aangepast (Zie hiervoor Piwigo::Aanpassen Desktop Thema )
Bij het mobiele thema Smartpocket wordt de layout van het inlogblok bepaald door de bij 'identification.php' behorende template ../smartpocket/template/identification.tpl
De volgende wijzigingen worden doorgevoerd:
- Voeg toe: button voor annuleren aanmelding
- Verwijder optie: Automatisch aanmelden
- Verwijder optie: Wachtwoord vergeten?
- Verwijder optie: Registreer
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_identification.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: smartpocket_identification.tpl
- bovenliggende map: template-extension
- model: smartpocket/identification.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_identification.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_identification.tpl> Wijzig
- Voeg toe: button voor annuleren aanmelding @L29
<div data-role="fieldcontain"> <input type="hidden" name="redirect" value="{$U_REDIRECT|@urlencode}"> <input type="submit" name="login" value="{'Submit'|@translate}"> {* Hack Ben Makkink 08-01-2017 Voeg button toe voor annuleren login (effectief logout) *} <button formaction="?act=logout">Annuleren</button> {* Einde toevoegen button annuleren login *}
- Verwijder optie: Automatisch aanmelden @L17 door uitmarkeren code
{* BM 15-02-2020 Begin uitmarkering voor verwijderen van 'Automatische aanmelding' {if $authorize_remembering } <div data-role="fieldcontain"> <label for="remember_me">{'Auto login'|@translate}</label> <input type="checkbox" name="remember_me" id="remember_me" value="1"> </div> {/if} Einde uitmarkering 'Automatische aanmelding *}
- Verwijder optie: Wachtwoord vergeten? @L37 door uitmarkeren code
<div data-role="fieldcontain" style="margin-top:2em"> {* Hack Ben Makkink 17-02-2020 Niet tonen van 'Wachtwoord vergeten?' link {if isset($U_LOST_PASSWORD)} <a href="{$U_LOST_PASSWORD}" data-role="button">{'Forgot your password?'|@translate}</a> {/if} EINDE niet tonen van 'Wachtwoord vergeten?' link *}
- Verwijder optie: Registreer @L43 door uitmarkeren code
{* BEGIN niet tonen van Register link {if isset($U_REGISTER)} <a href="{$U_REGISTER}" data-role="button">{'Register'|@translate}</a> {/if} EINDE niet tonen van Register link *}
![]()
Op de albumpagina met template 'index.tpl' van Smartpocket wordt per default geen Breadcrumb weergegeven.
De benodigde code is gedeeltelijk gekopieerd van de fotopagina ('picture.tpl') die zo'n breadcrumb wel heeft.
Aanvullend wordt het domein 'Makkink.eu' toegevoegd aan het begin van de breadcrumb met een 'log-out' link waarmee Piwigo gesloten wordt.
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_index.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam:smartpocket_index.tpl
- bovenliggende map: template-extension
- model: smartpocket/index.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_index.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_index.tpl> Wijzig
- Voeg breadcrumb toe na @L1:
<div data-role="content">
{* BM 21-05-2024 BEGIN toevoeging van breadcrumb op albumpagina *}
<ul data-role="listview" data-inset="true">
<li data-role="list-divider"><a href="?act=logout">makkink.eu</a>{$LEVEL_SEPARATOR} {$TITLE}<span class="browsePathSeparator"> {$LEVEL_SEPARATOR}</span> </li> </ul>
{* EINDE toevoeging van breadcrumb *}
- Edit ../piwigo/local/css/smartpocket-rules.css in Local Files Editor > CSS > Smartpocket en voeg code toe voor het meer compact weergeven van de breadcrumb.
Deze toevoeging heeft ook invloed op de breadcrumb van de fotopagina.
/* CSS voor betere weergave van Breadcrumbs /* Voor het verkleinen van de padding van het contentblok (tussen menubar en footer) */ .ui-content { padding: 2px 15px 1px 15px ;} /* Voor de positionering van de toegevoegde Breadcrumb in de albumpagina's in index.tpl */ /* Deze wijziging heeft ook invloed op de listview met foto's */ .ui-content .ui-listview-inset { margin: 2px 0 5px 0 ; }
In Smartpocket is om onduidelijke redenen de albumbeschrijving na de content onderaan de pagina geplaatst.
Dit wordt gewijzigd door de code voor de beschrijving boven de content met de albums te plaatsen.
Edit sjabloon ../piwigo/template-extension/smartpocket_index.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_index.tpl> Wijzig:
- Kopieer de code startend met {if !empty($CONTENT_DESCRIPTION) } en plak deze voor de content beginnend met {if !empty($CATEGORIES)}{$CATEGORIES}{/if}
- Markeer vervolgens de albumbeschrijving na de content uit.
{* BM 15-02-2020 BEGIN albumbeschrijving bovenaan pagina *} {if !empty($CONTENT_DESCRIPTION)} <div class="additional_info"> <p>{$CONTENT_DESCRIPTION}</p> </div> {/if} {* EINDE albumbeschrijving bovenaan pagina *} {if !empty($CATEGORIES)}{$CATEGORIES}{/if} {if !empty($THUMBNAILS)}{$THUMBNAILS}{/if} {* BM 15-02-2020 BEGIN geen albumbeschrijving onder aan pagina {if !empty($CONTENT_DESCRIPTION)} <div class="additional_info"> {$CONTENT_DESCRIPTION} </div> {/if} EINDE geen albumbeschrijving *}
In Smartpocket ontbreekt ook de navigatiebar bovenaan de albumpagina.
Deze wordt wel onderaan in de footer weergegeven.
Voor het weergeven van de navigatiebar bovenaan de albumpagina kopieren we de in de footer.tpl gebruikte code.
Edit sjabloon ../piwigo/template-extension/smartpocket_index.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_index.tpl> Wijzig:
Plak de code na de sectie {if !empty($SEARCH_ID)} ........ {if !empty($SEARCH_ID)}
{if !empty($SEARCH_ID)}
{include file='themes/default/template/include/search_filters.inc.tpl'}
{combine_script id='mcs_sp' path='themes/smartpocket/js/mcs_sp.js' require='jquery'}
{/if}
{* BM 26-05-2024 Begin Navigatiebar bovenaan Thumbspagina *}
{if !empty($thumb_navbar)}
{include file='navigation_bar.tpl'|@get_extent:'navbar' navbar=$thumb_navbar}
{/if}
{* Einde Navigatiebar bovenaan Thumbspagina *}
{if !empty($THUMBNAILS)}
Zie voor de code voor de navigatiebar ook Miniaturenpagina extra navigatieknoppen
Albumpagina extra navigatieknoppenOnderaan de Miniaturen (Thumbs) pagina is voorzien in 2 navigatieknoppen zijnde voor 'volgende' en 'vorige' pagina.
Hieraan voegen we toe: 'eerste' en 'laatste'
![]()
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_navigation_bar.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: smartpocket_navigation_bar.tpl
- bovenliggende map: template-extension
- model: smartpocket/navigation_bar.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_navigation_bar.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_navigation_bar.tpl > Wijzig
- Voeg code toe voor het weergeven van 'Eerste' en 'Laatste' knoppen.
<div data-role="footer" class="ui-bar ui-bar-a" style="text-align:center;"> <div data-role="controlgroup" data-type="horizontal"> {strip} {* BM 21-02-2020 Extra navigatiebutton 'Eerste' *} {if isset($navbar.URL_FIRST)} <a href="{$navbar.URL_FIRST}" rel="first" data-role="button" data-inline="true">{'First'|@translate}</a> {/if} {* EINDE Extra navigatiebutton 'Eerste' *} {if isset($navbar.URL_PREV)} <a href="{$navbar.URL_PREV}" rel="prev" data-role="button" data-icon="arrow-l" data-inline="true">{'Previous'|@translate}</a> {/if} <a href="#" data-role="button" data-inline="true">{$navbar.CURRENT_PAGE} / {$navbar.NB_PAGE} </a> {if isset($navbar.URL_NEXT)} <a href="{$navbar.URL_NEXT}" rel="next" data-role="button" data-icon="arrow-r" data-iconpos="right" data-inline="true">{'Next'|@translate}</a> {/if} {* BM 21-02-2020 Extra navigatiebutton 'Laatste' *} {if isset($navbar.URL_LAST)} <a href="{$navbar.URL_LAST}" rel="last" data-role="button" data-inline="true"> {'Last'|@translate}</a> {/if} {* EINDE Extra navigatiebutton 'Laatste' *} {/strip} </div> </div>Fotopagina BreadcrumbNet zoals bij de albumpagina hierboven wordt van de fotopagina de template aangepast voor het weergeven van het domein makkink.eu voor de breadcrumb.
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_picture.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:- bestandsnaam: smartpocket_picture.tpl
- bovenliggende map: template-extension
- model: smartpocket/picture.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_picture.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_picture.tpl > Wijzig- Voeg domeinnaam met log-out link toe @L6:
<ul data-role="listview" data-inset="true"> {* BEGIN toevoeging makkink.eu met logout aan de breadcrumb *} <li data-role="list-divider"><a href="?act=logout">makkink.eu</a>{$LEVEL_SEPARATOR} {$SECTION_TITLE}<span class="browsePathSeparator"> {$LEVEL_SEPARATOR}</span>{$current.TITLE} </li> {*EINDE toevoeging aan breadcrumb *}
Op de fotopagina van Smartpocket is het een rommeltje geworden. Onder de foto zijn navigatieknoppen geplaatst met daaronder de beschrijving van de foto. Vervolgens staan hieronder opnieuw dezelfde navigatieknoppen.
Door het aanpassen van de template wordt één set knoppen naar boven de foto verplaatst en de tweede set knoppen wordt uitgemarkeerd.Edit sjabloon ../piwigo/template-extension/smartpocket_picture.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_picture.tpl> Wijzig:- Voeg code toe vóór {$ELEMENT_CONTENT} voor het weergeven van de navigatieknoppen @L12 en markeer dezelfde code direct na {$ELEMENT_CONTENT} uit.
{* BEGIN omwisselen Navigatiebuttons en Content, effectief Navigatie boven Foto *} {include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'} {$ELEMENT_CONTENT} {* {include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'} EINDE omwisselen Navigatiebuttons en Content *} - Markeer tenslotte ook de zelfde code direct na {/if} {*comments*} @L178 uit.
{* BEGIN Uitmarkering duplicaat Navigatie Buttons
include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'
EINDE Uitmarkering overtollige NavButtons *}
De Smartpocket footer bevat teveel onnodige informatie voor mijn gebruik.
Door bewerken van de Smartpocket template footer.tpl worden de vermelding 'Mogelijk gemaakt door Piwigo' en 'Mail to webmaster' verwijderd.
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_footer.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: smartpocket_footer.tpl
- bovenliggende map: template-extension
- model: smartpocket/footer.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_footer.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_footer.tpl > Wijzig
- Markeer code uit voor het verwijderen van overbodige mededelingen
{* BM 19-02-2020 Begin uitmarkering voor verwijderen van Powered by en Contact Webmaster>> {$VERSION} {if isset($CONTACT_MAIL)} - {'Contact'|@translate}<a href="mailto:{$CONTACT_MAIL}?subject= {'A comment on your site'|@translate|@escape:url}">{'Webmaster'|@translate}</a> {/if} <br> Einde uitmarkering footer tekst *}
- De fontsize in de Smartpocket footer is voor gebruik op een mobiel onbenullig groot.
Edit ../piwigo/local/css/smartpocket-rules.css in Local Files Editor > CSS > Smartpocket en voeg code toe voor het reduceren van de fontsize in de footer
/* CSS Footer font-size van 16 naar 12px */ .ui-footer .ui-title { font-size: 12px;}
De url van de Home-button ![]() aan de linkerzijde in de paginaheader verwijst per default terug naar de root van Piwigo, dwz de 'Home' pagina.
aan de linkerzijde in de paginaheader verwijst per default terug naar de root van Piwigo, dwz de 'Home' pagina.
Maar als de button aangeklikt wordt terwijl we in de Homepagina zijn gebeurd er ogenschijnlijk niets omdat de url naar zichzelf verwijst.
In het geval we al in de Homepagina zijn willen we dat de Homebutton ons uitlogt en terug verwijst naar de webroot.
Edit sjabloon ../piwigo/template-extension/smartpocket_header.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_header.tpl> Wijzig:
- Vervang in de code de regel @ L59
<a href="{$U_HOME}" class="home_button" data-icon="home" data-iconpos="notext" data-role="button"></a> -
door
{* BM 04-02-2021 Homebutton url *} {if ($PAGE_TITLE == l10n('Home'))} {* Indien op homepage: terug naar webroot via piwigo logout *} <a href="?act=logout" class="home_button" data-icon="home" data-iconpos="notext" data-role="button"></a> {else} {* Vanaf alle andere pagina's: terug naar Piwigo root *} <a href="{$U_HOME}" class="home_button" data-icon="home" data-iconpos="notext" data-role="button"></a> {/if} {* Einde wijziging Homebutton url *}
Toggleknop voor Openen en Sluiten van het Menublok ![]()
Aan de rechterzijde in de headerbalk zien we hiervoor een weinig intuitieve knop met een 'grid' voor het openen en sluiten van een menublok.
Het is meer bekend hiervoor een symbool te gebruiken met 3 horizontale streepjes en deze is zelfs in het SmartPocket thema beschikbaar aangeduid met 'bars' ![]() .
.
De 'bars' menuknop wordt getoond door de code in de SmartPocket template header.tpl aan te passen.
Edit sjabloon ../piwigo/template-extension/smartpocket_header.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_header.tpl> Wijzig:
- Vervang @L69 in de code 'grid' door 'bars'
{* BM 20-02-2020 Wijzig afbeelding van menubutton 'data-icon=' naar "bars" *} <a href="#menubar" data-icon="bars" data-iconpos="notext" data-role="button" style="float: right" >Menu</a> {* EINDE wijziging buttonafbeelding *}
Het menu-blok zoals in het SmartPocket thema opgezet heeft voor ons gebruik teveel en onnodige opties en de indeling is niet erg intuitief.
Opties in het menu-blok:
 |
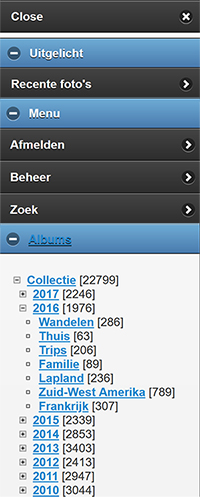
SmartPocket default Menu-blok:
Gewenst Menu-blok:
|
Menu-blok aanpassen
We passen het Menu-blok dusdanig aan dat er nog twee opties overblijven. Als eerste de optie Menu en als tweede de optie Albums (Categories)
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/smartpocket_menubar.tpl voor thema Smartpocket:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: smartpocket_menubar.tpl
- bovenliggende map: template-extension
- model: smartpocket/menubar.tpl
Edit sjabloon ../piwigo/template-extension/smartpocket_menubar.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand >smartpocket_menubar.tpl > Wijzig
In de originele template is er een foreach routine waarmee de 4 sub menu's alphabetisch gepresenteerd worden.
- We willen er echter maar twee en om te beginnen is dat het menu-item Albums (mbCategories).
- Vervolgens starten we een nieuwe div met daarin het menu-item Menu (mbMenu).
- Omdat we ook de optie om te switchen tussen het mobiele- en desktop thema niet wensen (elke pagina heeft in de footer al deze optie) laten we de code hiervoor weg.
- Ook laten we de menu-tems 'Identificatie' (mbIdentification) en 'Uitgelicht' (mbSpecials) weg
Feitelijk herschrijven we smartpocket_menubar.tpl geheel opnieuw.
<ul data-role="listview">
<li data-icon="delete"><a href="#menubar" data-rel="close">{'Close'|@translate}</a></li>
</ul>
{if !empty($blocks) }
<div data-role="collapsible-set" data-inset="false">
{foreach from=$blocks key=id item=block}
{if {$id=="mbMenu"}}
<div data-role="collapsible" data-inset="false" data-icon="false">
{if not empty($block->template)}
{include file=$block->template assign=the_block|@get_extent:$id}
{$the_block|replace:'dt':'h3'|replace:'<dd>':''|replace:'</dd>':''}
{else}
{$block->raw_content|replace:'dt':'h3'|replace:'<dd>':''|replace:'</dd>':''}
{/if}
</div>
{/if}
{/foreach}
{foreach from=$blocks key=id item=block}
{if {$id=="mbCategories"}}
<div data-role="collapsible" data-inset="false" data-icon="false">
{if not empty($block->template)}
{include file=$block->template assign=the_block|@get_extent:$id}
{$the_block|replace:'dt':'h3'|replace:'<dd>':''|replace:'</dd>':''}
{else}
{$block->raw_content|replace:'dt':'h3'|replace:'<dd>':''|replace:'</dd>':''}
{/if}
</div>
{/if}
{/foreach}
</div>
{/if}
Submenu 'Albums' -> menubar_categories.tpl
Het originele submenu voor Albums is zoals we wensen en we maken dus geen vervangende template in template-extensions
Submenu 'Menu' -> menubar_menu.tplPas de menubar 'Menu'aan als volgt:
- Voeg 'Aanmelden/Afmelden'en 'Beheer' toe (kopieren uit 'Identificatie')
- Voeg 'Recente foto's' toe (kopieren uit 'Uitgelicht')
- Verwijder Menu opties 'Labels', 'Over' en 'Meldingen'. Behoudt 'Zoek'
(De plugin 'Advanced Menu Manager werkt niet in SmartPocket)
Voor de submenu's werkt de lokale template methode (template-extension) niet.
De links in het hoofdmenu van menubar.tpl en smartpocket_menubar.tpl zijn hardcoded en volgen de omlegging naar smartpocket_xxx.tpl in template-extension niet.
Wij moeten dus de originele template menubar_menu.tpl hacken!
Note: Maak eerst een kopie van het bestand en noem het menubar_menu.tpl.org. Zie hiervoor ook Piwigo::Backup > Optie: Piwigo-Hacks
Edit ../themes/smartpocket/template/menubar_menu.tpl
- Kopieer regels voor 'Aan- en Afmelden' en 'Beheer' uit menubar_identification.tpl en voeg toe aan het begin in menubar_menu.tpl:
<ul data-role="listview"> {* BM HACK 21-02-2020 Voeg Login, Logout en Administration uit menubar_identification.tpl toe *} {if isset($U_LOGIN)}<li><a href="{$U_LOGIN}">{'Login'|@translate}</a></li>{/if} {if isset($U_LOGOUT)}<li><a href="{$U_LOGOUT}">{'Logout'|@translate}</a></li>{/if} {if isset($U_ADMIN)}<li><a href="{$U_ADMIN}">{'Administration'|@translate}</a></li>{/if} {* EINDE toevoeging menu items *}
- Kopieer content van ../themes/smartpocket/template/menubar_specials.tpl en voeg filter 'recent_pics' toe
- Voeg in de originele menubar_menu.tpl optie in de foreach loop een filter toe en beperk weergave tot de optie 'Zoek'
{* BM HACK 21-02-20 Verberg onnodige menu opties, behoudt alleen 'Zoek' *} {foreach from=$block->data item=link} {if is_array($link)} {if ($link.NAME=="Zoek")} <li> <a href="{$link.URL}" title="{$link.TITLE}"{if isset($link.REL)}
{$link.REL}{/if}>{$link.NAME}</a>{if isset($link.COUNTER)}
<span class="ui-li-count">{$link.COUNTER}</span>{/if} </li> {/if} {/if} {/foreach} {* EINDE filter "Zoek" *}
{* BM HACK 05-12-2025 Toon van blok mbSpecials alleen de "recent_pics" optie en verberg rest *}
{if !empty($blocks) }
{foreach from=$blocks key=id item=block}
{if {$id=="mbSpecials"}}
{foreach $block->data as $key=>$link}
{if in_array($key, array("recent_pics")) }
<li><a href="{$link.URL}" title="{$link.TITLE}"{if isset($link.REL)}
{$link.REL}{/if}>{$link.NAME}</a></li>
{/if}
{/foreach}
{/if}
{/foreach}
{/if}
{* Einde recent pics *}
Maak een kopie ./themes/smartpocket/template/menubar_menu.tpl.bck Zie Piwigo::Backup > Optie: Piwigo-Hacks: Snelle check van gehackte bestanden

