Piwigo::Aanpassen Desktop Thema
Piwigo nader aanpassen naar wens
Na installatie, configuratie en activatie van diverse plugins zijn er nog diverse (kleine) ingrepen die we aan willen brengen.
Local Files Editor
De plugin 'Local Files Editor' is een krachtig tool waarmee we aanpassingen/wijzigingen aan kunnen brengen zonder daarbij de originele Piwigo bestanden gehackt moeten worden.
De wijzigingen worden aangebracht in de zogenaamde 'lokale bestanden' die de originele bestanden vervangen of bij de compilatie overschrijven. Deze 'lokale bestanden' vinden we terug in de map ../piwigo/local/. Zie ook de Piwigo documentatie
De Editor heeft vijf categoriën:
- Configuratie standaard instellingen overschrijvingen
- CSS aanpassingen
- Templates aanpassen
- Vertalingen bewerken
- Persoonlijke plugins toevoegen
Hacks
Helaas zijn er nog steeds wijzigingen die alleen maar middels een hack van de 'core' bestanden tot stand gebracht kunnen worden. Ook kunnen templates van plugins helaas niet vervangen worden met de lokale-bestanden methode en zijn hiervoor hacks nodig.
Bij hacks is het risico aanwezig dat bij een Piwigo update/upgrade het gehackte bestand vervangen wordt en de wijzigingen zodoende verloren gaan.
Lokale Configuratie
Met de LoalFiles Editor maken we met toevoegingen in ../piwigo/local/config/config.inc.php overschrijvingen op het bestand met de Piwigo standaard configuratie instellingen ../piwigo/include/config_default.inc.php.
De nu volgende Lokale Configuratie instellingen zijn thema onafhankelijk en worden op elk geïnstalleerd thema toegepast.
Toegestane tekens by synchronisatieSpatie in bestandsnamen
Piwigo accepteert per default geen bestandsnamen met een spatie, we wijzigen de configuratie door ook een spatie te accepteren als geldig karakter.
In het lokale configuratiebestand voegen we de volgende regels toe:
// permitted characters for files/directoris during synchronization $conf['sync_chars_regex'] = '/^[a-zA-Z0-9-_. ]+$/';
Net vór de bracket ']' is nu een spatie toegevoegd.
Beveiliging afbeeldingenZie ook Piwigo::Beveiliging en Serge's Technology View
Bescherm Originelen
Open Beheer > Plugins > LocalFiles Editor > Lokale Configuratie en voeg in het lokale configuratiebestand de volgende regels toe:
// one of '', 'images', 'all' $conf['original_url_protection'] = 'images';
Bescherm Geschaalde Afbeeldingen
Aangezien al de data van geschaalde afbeeldingen allemaal op één plaats opgeslagen zijn willen we het moeilijker maken dat foto's 'geraden' worden die verder niet te zien zijn.
Open Beheer > Plugins > LocalFiles Editor > Lokale Configuratie en voeg in het lokale configuratiebestand de volgende regels toe:
// Specify url format // 0-'auto', 1-'derivative' 2-'script' $conf['derivative_url_style'] = 2;EXIF data menselijke taal
De EXIF view Plugin Vertaalt EXIF gegevens naar lokale menselijke taal, overeenkomstig EXIF specificatie 2.2, details in http://www.exif.org. De plugin gebruikt hierbij de volgende toe te voegen regels in het lokale configuratiebestand:
// Convert EXIF values to human readable localized values. // Corresponds to EXIF specification 2.2, details in http://www.exif.org. // Install and Activate EXIF plugin. Extend your configuration as below: $conf['show_exif_fields'] = array( 'Make', 'Model', 'ExifVersion', 'Software', 'DateTimeOriginal', 'FNumber', 'ExposureBiasValue', 'FILE;FileSize', 'ExposureTime', 'Flash', 'ISOSpeedRatings', 'FocalLength', 'FocalLengthIn35mmFilm', 'WhiteBalance', 'ExposureMode', 'MeteringMode', 'ExposureProgram', 'LightSource', 'Contrast', 'Saturation', 'Sharpness', );Maak bij registratie geen gebruik van browsertaal
Per default maakt Piwigo bij het openingsscherm (registratie) gebruik van de browsertaal. Dat is een goed idee, want als dan bijvoorbeeld een Italiaan verbinding maakt dan krijgt hij een aanmeldingsscherm in het Italiaans voorgeschoteld.
Deze installatie van Piwigo is echter geheel op nederlands publiek georienteerd, dus ook de aanmelding is bij voorkeur geheel in het nederlands.
Alle geregistreerde gebruikers (inclusief gast) gebruikers staan daarom ook al ingesteld op de nederlandse taal. Alleen het aanmeldingsscherm in een andere taal is alleen maar verwarrend.
Schakel gebruik van browsertaal uit
Open Beheer > Plugins > LocalFiles Editor > Lokale Configuratie en voeg in het lokale configuratiebestand de volgende regels toe:
// Registering process and guest/generic members get language from the browser // if language isn't available PHPWG_DEFAULT_LANGUAGE is used as previously $conf['browser_language'] = false;
Door bovenstaande wordt de browser niet gevolgd en gebruikt Piwigo de taal die ingesteld is voor gast
CSS
Met de Local Files Editor maken we met toevoegingen in het lokale CSS bestand ../piwigo/local/css/elegant-rules.css overschrijvingen op alle Piwigo CSS bestanden (inclusief die van plugins).
De hiernavolgende toevoegingen in het lokale CSS bestand zijn mogelijk verschillend voor elk thema.
Weergave headerachtergrond
Onderstaande code wordt toegevoegd om 'banner_background.jpg' als achtergrond weer te geven in het hoofd. Zie ook Piwigo::Installeren sectie Paginahoofd
Open Beheer > Plugins > LocalFiles Editor (Zie sectie Plugins: LocalFiles Editor)
Selecteer Tab 'CSS' en voeg de volgende code toe:
BODY {
background-image: url(/piwigo/local/images/banner_background.JPG);
background-repeat: repeat-x;
}
Grotere tekst navigatiebalk albumpagina
De tekst van de navigatiebalk op de albumpagina was wel erg klein, deze vergroten we naar 110%
![]()
/* Vergroot de fontsize van de navigation Bar */
.navigationBar {
font-size: 110%
}
Zie voor navigatiebalk template wijziging ook Extra navigatiebalk boven afbeeldingen albumpagina
Grotere tekst beschrijving onder foto op fotopaginaDe tekst van de beschrijving onder de foto op de fotopagina was wel erg klein, deze vergroten we met 105%

/* Vergroot de fontsize van description onder foto op fotopagina */
#theImage {
font-size: 105%
}
Verberg blok Quick Connect in de Menubalk
Met de plugin PWG-Stuffs hebben we voorzien in een login blok op de hoofdpagina. Met de instellingen hiervan geven we ook aan dat het 'Quick Connect' blok uit de Menubalk niet willen tonen als het PWG_stuffs blok tonen.
Als we echter niet inloggen en als 'gast' het publieke album 'Erica' bekijken dan wordt er dus niet ingelogd en wordt alsnog het 'Quick Connect' blok in de menubalk getoond.
Dit blok verbergen we met de hierna volgende code in het lokale CSS bestand:
/* Verberg in de MenuBar het blok Quick Connect (dit werkt al via plugin PWG-Stuffs Login blok) */
FORM#quickconnect {
display: none;
}
Tooltip CSS-methode
Voor het tonen van de fotobeschrijving bij foto's op de albumpagina's maakt Piwigo gebruik van Tooltips. Zie Piwigo::Plugins > Thumbnail Tooltip waar we de inhoud van een tooltip instellen.
De manier van tonen van de beschrijving verbeteren we door
gebruik te maken van een Tooltip volgens de CSS methode.
Behalve onderstaande CSS code moeten we ook een wijziging aanbrengen in de lokale template elegant_thumbnails.tpl
/* Makkink 16-01-2017 toevoeging voor TOOLTIP
******************************************** */
div.bmToolTip {
position: relative;
display: ;
}
div.bmToolTip span {
position: absolute;
left:0px;
/* width: 265px; Deze is vervangen door de in-line style van de tag */
font-size: 105%;
color: #000000; /* Tekstkleur zwart */
background: #e6e9d1; /* Licht-blauw */
border: 1px solid #000000;
height: auto;
text-align: left;
visibility: hidden;
border-radius: 4px;
padding: 5px; /* Afstand van tekst tot binnenkant box */
}
div.bmToolTip span:before { /* zwarte achtergrond */
content: ''; /* resulteert in pijlpunt */
position: absolute;
top: 100%;
left: 50%; /* brengt pijl op de helft v.d. box */
margin-left: -10px; /* compenseert voor border van 10px om box */
width: 0; height: 0;
border-top: 10px solid #000000; /* zwart */
border-right: 10px solid transparent; /* creëert zwarte border van 10px om box */
border-left: 10px solid transparent; /* */
}
div.bmToolTip span:after { /* licht-blauwe voorgrond */
content: '';
position: absolute;
top: 100%;
left: 50%;
margin-left: -8px; /* compenseert voor border van 9px om box */
width: 0; height: 0;
border-top: 9px solid #edf0f3; /* licht-blauw */
border-right: 9px solid transparent; /* creëert licht-blauwe border van 9px om box */
border-left: 9px solid transparent; /* */
}
div:hover.bmToolTip span {
visibility: visible;
/* bottom: 280px; Deze is vervangen door de in-line style van de tag */
z-index: 999; /* always on top */
}

Op een Albumpagina met thumbnails zijn per default alleen de thumb (album klikplaatje) en de Albumtitel klikbaar. De rest van het blok (div) is niet gelinkt.
Zie Albumpagina hele div clickable (a href) met de wijziging van de template waarmee het hele blok (div.thumbnailCategory) klikbaar is gemaakt d.m.v een link naar het betreffende album.
Onderstaande CSS toevoeging resulteert in een kleurverandering van de DIV waarboven de muis hoovert en simuleert zodoende interactiviteit
/* Makkink 26-05-2024 CSS voor Album Pagina
****************************************** *
/* Wijzigt achtergrondkleur als over een album thumbnail gehoverd wordt *
div.thumbnailCategory:hover {
background-color: #525252
}
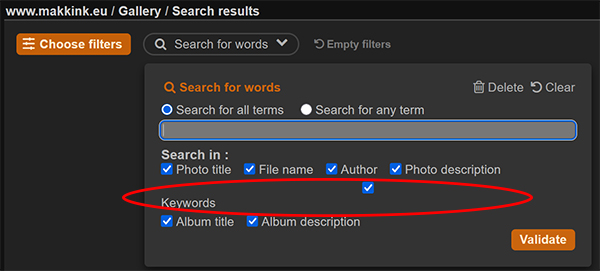
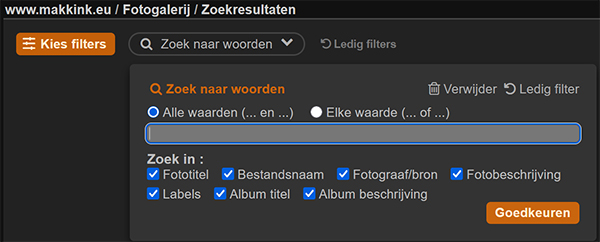
"Zoek naar Woorden" formulier layout bug
Op 11 December 2023 werd Piwigo 14 uitgegeven met een nieuwe zoekmachine.
De nieuwe zoekmachine is een grote evolutie met, in plaats van een zoekformulier en vervolgens een resultaatpagina, tegelijkertijd de nieuwe 'multi-criteria' zoek- en resultaatdisplay pagina.
Aanpassen van het zoekformulier via de gebruikelijke template-extension in de LocalFiles Editor is niet meer mogelijk. Het bestand ../piwigo/themes/default/template/search.tpl bestaat nog wel maar wordt niet meer gebruikt.
De nieuwe zoekmachine is meer een in Piwigo geïntegreerde plug-in geworden. Het gedeelte wat nu de layout bepaalt is opgenomen in .../piwigo/themes/default/template/include/ met o.a. het bestand 'search_filters.inc.tpl'
Deze template is meer dynamisch en bijvoorbeeld de default waarden van de diverse filters worden bepaald door het javascript ../piwigo/themes/default/js/mcs.js
Het aanpassen van het zoekformulier kan alleen maar door het behoorlijk gecompliceerd 'HACKEN' van de diverse bestanden.
Bugs omzeilen
Voor nu zien we daarom af van het nader customising en beperken we ons tot het omzeilen van een paar bugs

Met de browser inspector vinden we dat de checkbox voor 'Keywords' een width van 500 px toegewezen is en dus een hele regel beslaat. Dit blijkt uiteindelijk een erfenis te zijn van het oude zoekprogramma met in .../piwigo/themes/default/theme.css:
590 .filter input[name="search_allwords"], .filter #authors, .filter #tags { 591 width:500px; 592 }
Om hacking te voorkomen maken we nu een override op bovenstaande code in de sectie CSS van de LocalFiles Editor en vogen toe:
.filter input[name="search_allwords"], .filter #tags {
width: unset /* verwijder width setting uit de tags filter */
}
Om toch een voldoende breedte van de 'Zoek naar Woorden' filter te krijgen voegen we de volgende css toe:
.filter-word-form {
width: 500px /* plaats de width setting in het complete filter-word-form */
}
Labels aanpassen
Diverse labels in het "Zoeken naar Woorden" filterformulier zijn naar mijn mening verwarrend.
Zie hiervoor Aanpassen labels in het "Zoek naar Woorden" formulier
Templates
In de LocalFiles Editor is ook voorzien in het maken van lokale sjablonen in ../piwigo/template-extension/ ter vervanging van de originele sjablonen in ../piwigo/themes/default/template/. Dit werkt alleen voor Piwigo core sjablonen, niet voor plugin sjablonen,die moeten we helaas gewoon hacken (Zoals bij Fotorama, PWG-Stuffs loginblok en RV-Menutree)
De lokale 'templates' worden niet automatisch verbonden met het huidige actieve schema.
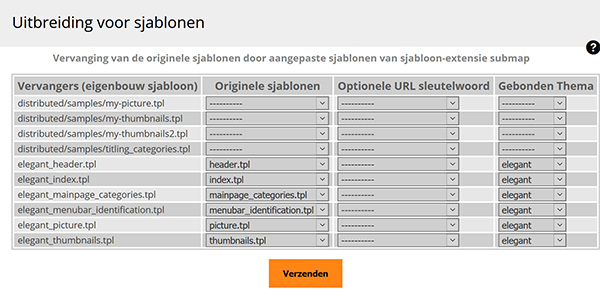
Vervanging van de originele sjablonen door de aangepaste sjablonen in de sjabloon-extensie submap voeren we uit via Beheer > Configuratie > Sjablonen

(Zie ook het sjabloon-extensie helpbestand)
Home makkink.eu' vóór broodkruimel albumpagina
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_index.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_index.tpl
- bovenliggende map: template-extension
- model: default/index.tpl
Edit sjabloon ../piwigo/template-extension/elegant_index.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_index.tpl > Wijzig
Vind rond lijn 100:
<h2>{$TITLE} {if $NB_ITEMS > 0}<span class="badge nb_items">{$NB_ITEMS}</span>{/if}</h2>}
Vervang deze regel door:
{* BEGIN Path met www.makkink.eu vóór breadcrumb *}
<h2><a href="?act=logout">www.makkink.eu</a>{$LEVEL_SEPARATOR}{$TITLE}
{if $NB_ITEMS > 0}<span class="badge nb_items">{$NB_ITEMS}</span>{/if}</h2>
{* EINDE link vóór breadcrumb *}
De link naar act=logout resulteert in het uitloggen van Piwigo.
Door een hack in ../piwigo/include/user.inc.php wordt deze logout gevolgd door een redirect naar het webroot (www.makkink.eu) hoofdmenu.
Zie Logout redirect en Drop cookie (thema onafhankelijk)
Vervang originele sjabloon index.tpl met elegant_index.tpl
Beheer > Configuratie > Sjablonen
Help-popup ikoon op pagina's
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_index.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_index.tpl
- bovenliggende map: template-extension
- model: default/index.tpl
Help pagina en ikoon
- Prepareer pagina met inhoud en images. Zie Piwigo::Help Pagina
- Plaats help.html in /home/pwgdata/local en images in /home/pwgdata/local/images
- Knip ![]() hint.png uit ../piwigo/themes/elegant/icon/icons-sprite.png en plaats in /home/pwgdata/local/images
hint.png uit ../piwigo/themes/elegant/icon/icons-sprite.png en plaats in /home/pwgdata/local/images
Edit sjabloon ../piwigo/template-extension/elegant_index.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_index.tpl > Wijzig
Vind rond lijn 96:
{if !empty($PLUGIN_INDEX_BUTTONS)}{foreach from=$PLUGIN_INDEX_BUTTONS item=button}<li>{$button}</li>{/foreach}{/if}
{if !empty($PLUGIN_INDEX_ACTIONS)}{$PLUGIN_INDEX_ACTIONS}{/if}
Voeg hierna toe:
{* BEGIN plaats HELP icon rechtsboven op hoofdpagina met link naar HINTS popup window *}
<li><a href="#" onClick="window.open('local/help.html', 'Hints voor gebruik', 'width=800,
height=700, left=500, top=200, scrolbars=yes, addressbar=0'); return false;">
<img src="local/images/hint.png"/></a>
</li>
{* EINDE HELP icon *}
Vervang originele sjabloon index.tpl met elegant_index.tpl
Beheer > Configuratie > Sjablonen
Extra navigatiebalk boven afbeeldingen albumpagina
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_index.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_index.tpl
- bovenliggende map: template-extension
- model: default/index.tpl
Edit sjabloon ../piwigo/template-extension/elegant_index.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_index.tpl > Wijzig
Vind in script rond lijn 178:
{if !empty($cats_navbar)}
{include file='navigation_bar.tpl'|@get_extent:'navbar' navbar=$cats_navbar}
{/if}
Voeg hierna de zelfde code toe als al aanwezig voor de navigatiebalk onderaan de pagina:
{* BEGIN navigatiebar boven aan pagina *}
{if !empty($thumb_navbar)}
{include file='navigation_bar.tpl'|@get_extent:'navbar' navbar=$thumb_navbar}
{/if}
{* EINDE navigatiebar bovenaan pagina *}
Zie voor aanpassen van de tekstgrootte Grotere tekst navigatiebalk albumpagina (thema onafhankelijk)
Vervang originele sjabloon index.tpl met elegant_index.tpl
Beheer > Configuratie > Sjablonen
Verwijder 'Sorteervolgorde' en 'Fotogroottes' bij Gastalbum
Dode icons
Als een gebruiker de albumpagina met thumbs opent worden in de menubalk de icons voor 'Sorteervolgorde' ![]() en 'Fotogroottes'
en 'Fotogroottes' ![]() weergegeven.
weergegeven.
Als op één van deze icons geklikt wordt opent middels een 'On-Click' event een zgn. Switchbox met verdere opties. Dit werkt alleen met ingelogde gebruikers. Bij een 'gast' gebruiker zijn deze icons echter dood, het 'On-Click' event ontbreekt.
Het bijzondere is dat op de fotopagina de icon voor 'Fotogroottes' ook voor een 'gast' gebruiker gewoon werkt.
Ik heb geprobeerd te achterhalen waar en onder welke voorwaarden de icons de 'On-Click' events toegewezen krijgen, maar ik vermoed dat dit voor mij verborgen zal blijven in het Switchbox Javascript.
Zie ook mijn verzoek aan het Piwigo Forum
betreffende ‘Sort order’ and ‘Photo sizes’ icons without link for guest
Omdat het voor mij niet echt noodzakelijk is dat een 'gast' gebruiker de sorteervolgorde en fotogroottes in een publieke albumpagina kan wijzigen heb ik er voor gekozen de 'dode icons' te verwijderen
Dode icons verwijderen
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_index.tpl:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_index.tpl
- bovenliggende map: template-extension
- model: default/index.tpl
Edit sjabloon ../piwigo/template-extension/elegant_index.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_index.tpl > Wijzig
Wijzig in script voor het niet weergeven van de 'Sorteervolgorde' icon als de gebruiker 'Gast' is:
15 {if !empty($image_orders)}
naar:
15 {if !empty($image_orders) and !is_a_guest()}
Wijzig in script voor het niet weergeven van de 'Fotogroottes' icon als de gebruiker 'Gast' is:
32 {if !empty($image_derivatives)}
naar:
32 {if !empty($image_derivatives) and !is_a_guest()}
'Home makkink.eu' vóór broodkruimel fotopagina
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_picture.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_picture.tpl
- bovenliggende map: template-extension
- model: default/picture.tpl
Edit sjabloon ../piwigo/template-extension/elegant_picture.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_picture.tpl > Wijzig
Vind rond lijn 11:
<div id="imageHeaderBar">
<div class="browsePath">
Vervang de regel: {$SECTION_TITLE}<span class="browsePathSeparator">{$LEVEL_SEPARATOR}</span><h2>{$current.TITLE}</h2>
door:
{* BEGIN www.makkink.eu vóór breadcrumb *}
<a href="?act=logout">www.makkink.eu</a>{$LEVEL_SEPARATOR}{$SECTION_TITLE}
<span class="browsePathSeparator">{$LEVEL_SEPARATOR}</span><h2>{$current.TITLE}</h2>
{* EINDE link vóór breadcrumb *}
De link naar act=logout resulteert in het uitloggen van Piwigo.
Door een hack in ../piwigo/include/user.inc.php wordt deze logout gevolgd door een redirect naar het webroot (www.makkink.eu) hoofdmenu. Zie Logout redirect en Drop cookie (thema onafhankelijk).
Vervang originele sjabloon picture.tpl met elegant_picture.tpl
Beheer > Configuratie > Sjablonen
Help-popup ikoon op fotopagina
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_picture.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_picture.tpl
- bovenliggende map: template-extension
- model: default/picture.tpl
Help pagina en ikoon
- Prepareer met inhoud en images. Zie Piwigo::Help Pagina
- Plaats help.html in /home/pwgdata/local en images in /home/pwgdata/local/images
- Knip ![]() hint.png uit ../piwigo/themes/elegant/icon/icons-sprite.png en plaats in /home/pwgdata/local/images
hint.png uit ../piwigo/themes/elegant/icon/icons-sprite.png en plaats in /home/pwgdata/local/images
Edit sjabloon ../piwigo/template-extension/elegant_picture.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_picture.tpl > Wijzig
Vind rond lijn 129:
{/if}{/strip}{*caddie management END*}
Voeg hierna toe:
{* BEGIN plaats HELP icon rechtsboven op fotopagina met link naar HINTS popup window *}
<li><a href="#" onClick="window.open('local/help.html', 'Hints voor gebruik', 'width=800,
height=700, left=500, top=200, scrolbars=yes, addressbar=0'); return false;">
<img src="local/images/hint.png"/></a>
</li>
{* EINDE HELP icon *}
Vervang originele sjabloon picture.tpl met elegant_picture.tpl
Beheer > Configuratie > Sjablonen
Redirect Login naar index.php
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_menubar_identification.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_menubar_identification.tpl
- bovenliggende map: template-extension
- model: default/menubar_identification.tpl
Edit sjabloon ../piwigo/template-extension/elegant_menubar_identification.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_menubar_identification.tpl > Wijzig
Vind rond lijn 10:
{if isset($U_LOGIN)}
<li><a href="{$U_LOGIN}" rel="nofollow">{'Login'|@translate}</a></li>
{/if}
En vervang dit door:
{* BEGIN redirect login naar index.php in plaats van identification.php *}
{if isset($U_LOGIN)}
<li><a href="index.php" rel="nofollow">{'Login'|@translate}</a></li>
{/if}
{* EINDE redirect login naar index.php in plaats van identification.php *}
Vervang originele sjabloon menubar_identification.tpl met elegant_menubar_identification.tpl
Beheer > Configuratie > Sjablonen
Verwijder 'Aanpassen' en 'Registreer' uit menubalk
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_menubar_identification.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_menubar_identification.tpl
- bovenliggende map: template-extension
- model: default/menubar_identification.tpl
Edit sjabloon ../piwigo/template-extension/xx_menubar_identification.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_menubar_identification.tpl > Wijzig
Vind voor 'Registreer' rond lijn 6:
{if isset($U_REGISTER)}
<li><a href="{$U_REGISTER}" title="{'Create a new account'|@translate}" rel="nofollow">
{'Register'|@translate}</a></li>
{/if}
en voor 'Aanpassen' rond lijn 17:
{if isset($U_PROFILE)}
<li><a href="{$U_PROFILE}" title="{'customize the appareance of the gallery'|@translate}">
{'Customize'|@translate}</a></li>
{/if}
En markeer deze secties uit met {* ... en ...*} zoals hieronder:
{* BEGIN niet tonen van Register link {if isset($U_REGISTER)} <li><a href="{$U_REGISTER}" title="{'Create a new account'|@translate}" rel="nofollow">{'Register'|@translate}</a></li> {/if} EINDE niet weergeven van Register link *} ... ... {* BEGIN niet weergeven van Customize link {if isset($U_PROFILE)} <li><a href="{$U_PROFILE}" title="{'customize the appareance of the gallery'|@translate}">{'Customize'|@translate}</a></li> {/if} EINDE niet weergeven van Customize link *}
Vervang originele sjabloon menubar_identification.tpl met elegant_menubar_identification.tpl
Beheer > Configuratie > Sjablonen
Verwijder ongewenste links van Identification template
Voor het inloggen wordt de template ../piwigo/plugins/PWG_Stuffs/theme/template/stuffs_logon.tpl van de plugin PWG-Stuffs gebruikt.
Deze template is behoorlijk met hacks aangepast zoals te zien in sectie
PWG-Stuffs loginblok aanpassen
Dit werkt naar tevredenheid maar als de sessie van een ingelogde gebruiker verloopt en deze gebruiker wil verdergaan waar hij gebleven was dan moet er opnieuw ingelogd worden.
Nu wordt echter de template ../piwigo/themes/default/template/identification.tpl gebruikt en na inloggen wordt teruggekeerd naar de plek waar de gebruiker gebleven was.
Standaard heeft deze template ook veel ongewenste links, maar in tegenstelling tot het PWG-Stuffs plugin login block is in dit geval geen hack nodig maar kunnen we de wijzigingen aanbrengen in een lokale sjabloon in ../piwigo/template-extension/ ter vervanging van de originele sjabloo in ../piwigo/themes/default/template/.
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_identification.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_identification.tpl
- bovenliggende map: template-extension
- model: default/identification.tpl
Edit sjabloon ../piwigo/template-extension/elegant_identification.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_identification.tpl > Wijzig
- Vindt de regel {if $authorize_remembering }
Breng hier de 1e hack aan, door {* aan het begin en aan het eind *} wordt de gehele ingesloten code niet uitgevoerd:
{* Hack Ben Makkink 29-03-2024 Niet tonen van 'Automatisch aanmelden' {if $authorize_remembering } <li> <span class="property"> <label for="remember_me">{'Auto login'|@translate}</label> </span> <input tabindex="3" type="checkbox" name="remember_me" id="remember_me" value="1"> </li> {/if} Einde Hack niet tonen van 'Automatisch aanmelden' *}
- Vindt de regel <input tabindex="4" type="submit" name="login" value="{'Submit'|@translate}"></p>
Breng hier de 2e hack aan, door </p> aan het eind te vervangen door:
{* Hack Ben Makkink 02-12-2019
Voeg button toe voor annuleren login (effectief logout) *}
<button formaction="?act=logout">Annuleren</button>
</p>
{* Einde toevoegen button annuleren login *}
- Vindt de regel {if isset($U_LOST_PASSWORD)}
Breng hier de 3e hack aan, door {* aan het begin en aan het eind *} wordt de gehele ingesloten code niet uitgevoerd:
{* Hack Ben Makkink 17-02-2020 Niet tonen van 'Wachtwoord vergeten?' link {if isset($U_LOST_PASSWORD)} <a href="{$U_LOST_PASSWORD}" title="{'Forgot your password?'|@translate}" class="pwg-state-default pwg-button"> <span class="pwg-icon pwg-icon-lost-password"></span><span>{'Forgot your password?'|@translate}</span> </a> {/if} EINDE niet tonen van 'Wachtwoord vergeten?' link *}
Vervang originele sjabloon identification.tpl met elegant_identification.tpl
Beheer > Configuratie > Sjablonen
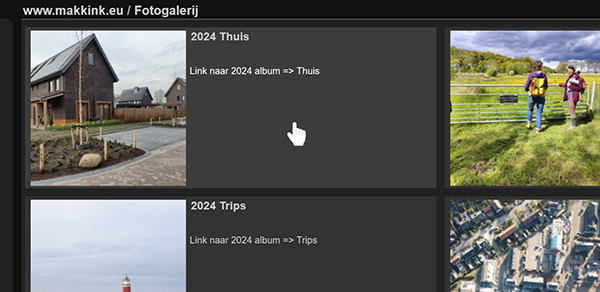
Verwijder bijschrift van albumminiaturen met link
De miniaturen met link zijn virtuele albums met maar één (klik-plaatje) afbeelding. Per default vermeldt Piwigo bij de albumminiaturen het aantal foto's in een album. Bij een miniatuur met link willen we de vermelding '1 foto's' niet.
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_mainpage_categories.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_mainpage_categories.tpl
- bovenliggende map: template-extension
- model: default/mainpage_categories.tpl
Edit sjabloon ../piwigo/template-extension/elegant_mainpage_categories.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_mainpage_categories.tpl > Wijzig
Vind rond lijn 39:
<p class="Nb_images">{$cat.CAPTION_NB_IMAGES}</p>
En vervang dit door:
{* BM 12-04-2016 verberg '1 foto' *}
{if (stristr($cat.CAPTION_NB_IMAGES," ",true)==1) }
<p> </p>
{else}
<p class="Nb_images">{$cat.CAPTION_NB_IMAGES}</p>
{/if}
{* einde hack BM *}
Vervang originele sjabloon mainpage_categories.tpl met elegant_mainpage_categories.tpl
Beheer > Configuratie > Sjablonen
Albumpagina hele div clickable (a href)
Op een Albumpagina met thumbnails zijn per default alleen de thumb (album klikplaatje) en de Albumtitel klikbaar. De rest van het blok (div) is niet gelinkt.
Met onderstaande code aanpassing wordt het gehele vak interactief (clickable) gemaakt.
Voor het oplichten van het blok zodra de cursor hierboven hangt (hoovert) wordt nog een toevoeging aan de CSS gedaan

Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_mainpage_categories.tpl:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam:elegant_mainpage_categories.tpl
- bovenliggende map: template-extension
- model:default/mainpage_categories.tpl
Edit sjabloon ../piwigo/template-extension/elegant_mainpage_categories.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_mainpage_categories.tpl > Wijzig
Vind rond regel 21:
<li class="{if $smarty.foreach.cat_loop.index is odd}odd{else}even{/if}">
en vind aan het eind van het bestand:
</li>
{/foreach}
</ul>
Bewerk de code tussen <li....> en </li> en voeg code met gele highligh toe:
<li class="{if $smarty.foreach.cat_loop.index is odd}odd{else}even{/if}">
{* BM 24-05-2024 Maak complete div thumbnailCategory clickable *}
<a href="{$cat.URL}">
<div class="thumbnailCategory">
<div class="illustration">
{* <a href="{$cat.URL}"> *}
<img {if $derivative->is_cached()}src="{$derivative->get_url()}"{else}src="{$ROOT_URL}{$themeconf.icon_dir}/img_small.png"
data-src="{$derivative->get_url()}"{/if} alt="{$cat.TN_ALT}"
title="{$cat.NAME|@replace:'"':' '|@strip_tags:false} - {'display this album'|@translate}">
{* </a> *}
</div>
<div class="description">
<h3>
{* <a href="{$cat.URL}"> *}
{$cat.NAME} {* </a> *}
{if !empty($cat.icon_ts)}
<img title="{$cat.icon_ts.TITLE}"
src="{$ROOT_URL}{$themeconf.icon_dir}/recent{if $cat.icon_ts.IS_CHILD_DATE}_by_child{/if}.png" alt="(!)">
{/if}
</h3>
<div class="text">
{if isset($cat.INFO_DATES) }
<p class="dates">{$cat.INFO_DATES}</p>
{/if}
{* BM 12-04-2016 verberg '1 foto' *}
{if (stristr($cat.CAPTION_NB_IMAGES," ",true)==1) }
<p> </p>
{else}
<p class="Nb_images">{$cat.CAPTION_NB_IMAGES}</p>
{/if}
{* einde hack BM verberg '1 foto' *}
{if not empty($cat.DESCRIPTION)}
<p>{$cat.DESCRIPTION}</p>
{/if}
</div>
</div>
</div>
</a>
{* BM Einde hack Maak complete div thumbnailCategory clickable *}
</li>
{/foreach}
</ul>
Zie voor code met groene highlight de vorige sectie Verwijder bijschrift van albumminiaturen met link
Vervang originele sjabloon mainpage_categories.tpl met elegant_mainpage_categories.tpl
Beheer > Configuratie > Sjablonen
Tooltip CSS-methode
Zie voor CSS gedeelte Tooltip CSS-methode
Voor het tonen van de fotobeschrijving bij foto's op de albumpagina's maakt Piwigo gebruik van Tooltips. Zie Piwigo::Plugins > Thumbnail Tooltip waar we de inhoud van een tooltip instellen.
De manier van tonen van de beschrijving verbeteren we door
gebruik te maken van een Tooltip volgens de CSS methode.
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_thumbnails.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_thumbnails.tpl
- bovenliggende map: template-extension
- model: default/thumbnails.tpl
Edit sjabloon ../piwigo/template-extension/xx_thumbnails.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_thumbnails.tpl > Wijzig
Vind rond lijn 33:
<span class="wrap2">
<a href="{$thumbnail.URL}">
<img class="thumbnail" {if $derivative->is_cached()}src="{$derivative->get_url()}"
{else}
src="{$ROOT_URL}{$themeconf.icon_dir}/img_small.png"
data-src="{$derivative->get_url()}"{/if} alt="{$thumbnail.TN_ALT}" title="{$thumbnail.TN_TITLE}"> </a> </span>
En vervang dit door:
<span class="wrap2">
{assign var=tooltipText value=$thumbnail.TN_TITLE}
{assign var=tooltipBottom value=$derivative_params->max_height()+15}
{assign var=tooltipWidth value=$derivative_params->max_width()-3}
{if !empty($tooltipText)}
<div class="bmToolTip">
{else}
<div>
{/if}
<span style="bottom:{$tooltipBottom}px;width:{$tooltipWidth}px;">
{$tooltipText}
</span>
<a href="{$thumbnail.URL}">
<img class="thumbnail" {if $derivative->is_cached()}src="{$derivative->get_url()}"
{else}
src="{$ROOT_URL}{$themeconf.icon_dir}/img_small.png"
data-src="{$derivative-> get_url()}"
{/if}
alt="{$thumbnail.TN_ALT}"
{* title="{$thumbnail.TN_TITLE}" *}>
</a>
</div>
</span>
Vervang originele sjabloon thumbnails.tpl met elegant_thumbnails.tpl
Beheer > Configuratie > Sjablonen
Favicon weergeven
In het thema Elegant is voorzien in het weergeven van een favicon, maar de code verwacht een setting in themeconf.inc.php waarin aangegeven wordt waar de icon te vinden is: 'icon_dir' =>
Om dit te corrigeren zou een hack in themeconf.inc.php nodig zijn.
Dit kunnen we voorkomen door de code aan te passen in de template header.tpl
Creëer, als deze nog niet bestaat, lokaal sjabloon ../piwigo/template-extension/elegant_header.tpl voor thema Elegant:
LocalFiles Editor > Sjablonen > Maak nieuw bestand aan:
- bestandsnaam: elegant_header.tpl
- bovenliggende map: template-extension
- model: default/header.tpl
![]() Maak en plaats favicon.ico in ../themes/elegant/icon/
Maak en plaats favicon.ico in ../themes/elegant/icon/
Edit sjabloon ../piwigo/template-extension/elegant_header.tpl
LocalFiles Editor > Sjablonen > Kies te wijzigen bestand > elegant_header.tpl > Wijzig
<link rel="shortcut icon" type="image/x-icon" href="{$ROOT_URL}{$themeconf.icon_dir}/favicon.ico">
naar:
{* BM 23-02-2020 Voeg link naar Favicon toe in <head> *}
<link rel="shortcut icon" type="image/x-icon" href="{$ROOT_URL}themes/elegant/icon/favicon.ico">
{* EINDE Favicon link *}
Vervang originele sjabloon header.tpl met elegant_header.tpl
Beheer > Configuratie > Sjablonen
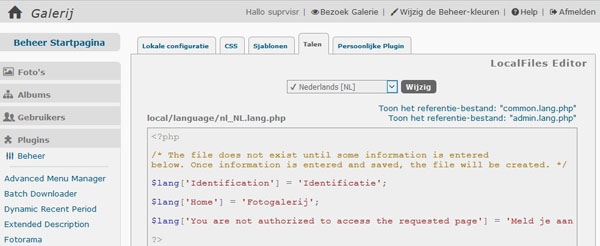
Talen
We maken gebruik van de lokale taal module om wat duidelijkere boodschappen weer te geven in links, mappen, foutmeldingen, etc. te geven.
Kies in de Local Files Editor de tab 'Talen' en selecteer daar de gewenste taal.

De vertalingen worden opgeslagen in het lokale bestand zoals:
Nederlands in ../piwigo/local/language/nl_NL.lang.php
Engels US in ../piwigo/local/language/en_US.lang.php
Note: Piwigo komt met 3 Engelse versies. Om voor Engels dus altijd de gewenste (vertaalde) tekst weer te geven moeten we de wijziging in alle 3 aanbrengen, dwz. English GB, UK en US
Procedure
LocalFiles Editor > Talen > gewenste taal > Wijzig
Zoek in de referentiebestanden naar de te vertalen $lang settings.
Naam wijzigen van 'Home' (Engels en Nederlands)
In de hier beschreven Piwigo installatie is 'Home' de webroot 'www.makkink.eu' (en dus niet de Piwigo Home).
Deze Piwiogo 'Home' hernoemen (vertalen) we naar:
Nederlands: 'Fotogalerij'
Engels: 'Gallery'
$lang['Home']= 'Gallery'; $lang['Home']= 'Fotogalerij';
Verbeterde Nederlandse vertaling van 'Identification
De aangeleverde Nederlandse vertaling is onjuist. We corrigeren dit:
$lang['Identification']= 'Identificatie';
Duidelijke Log-in boodschap (Engels en Nederlands)
Als een (nog) niet ingelogde gebruiker via een directe link een pagina opent waarvoor authorisatie vereist is, wordt deze gebruiker een foutmelding gepresenteerd.
Dit werkt verwarrend omdat op de zelfde pagina een inlog dialoog wordt getoond.
De gegeven foutmelding is: You are not authorized to access the requested page en de aangeleverde Nederlandse vertaling is: Je bent niet gemachtigd om deze pagina te bekijken
We maken gebruik van de Local Files Editor en wijzigen we de foutmelding naar een duidelijke instructie.
Voor Engels (GB, UK en US):
$lang['You are not authorized to access the requested page'] = 'Enter username and password to access the requested page';
Voor Nederlands:
$lang['You are not authorized to access the requested page'] = 'Verzend gebruikersnaam en wachtwoord voor toegang tot de gewenste pagina';
Fatal Error door typo in Nederlandse vertaling
Door een typo in de Nederlandse vertaling in het bestand /var/www/html/piwigo/language/nl_NL/admin.lang.php op regel 822 volgt er sinds de upgrade naar PHP 8+ een fatale fout bij het openen van de 'rechten' pagina voor mappen.
Zie ook Piwigo Forum
Deze bug is met de update naar 14.4.0 dd 24/04/2024 opgelost!
Fatal error: Uncaught ValueError: Unknown format specifier "j" in /...
De desbetreffende Piwigo vertaalregel 822 is als volgt:
822 $lang['%u users have automatic permission because they belong to a granted group.'] = '%jouw gebruikers hebben automatisch recht, omdat ze tot een groep behoren die dit recht is verleend';
De eerste letter na % is de 'format specifier'. Zoals het hier vertaald is resulteerd dat in "j". Hier moet echter in de vertaling staan: %u gebruikers.
Ook de vertaling is wat krom.
Het is niet de bedoeling dat we een hack doen in het bestand ../language/nl_NL/admin.lang.php en maken dus gebruik van de LocalFiles Editor en voeren onder de Tab 'Languages > Nederlands de volgende entry in:
$lang['%u users have automatic permission because they belong to a granted group.'] = '%u gebruikers hebben automatisch toegang, omdat ze tot een groep behoren met dit recht.';
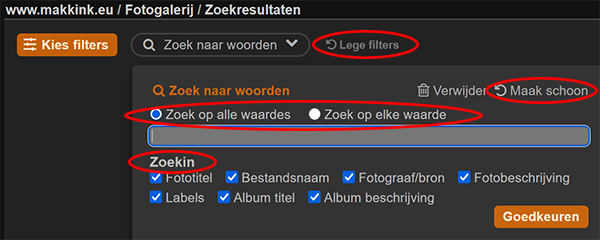
Aanpassen labels in het "Zoek naar Woorden" formulier
Op 11 December 2023 werd Piwigo 14 uitgegeven met een nieuwe zoekmachine.
De nieuwe zoekmachine is een grote evolutie met, in plaats van een zoekformulier en vervolgens een resultaatpagina, tegelijkertijd de nieuwe 'multi-criteria' zoek- en resultaatdisplay pagina.
Aanpassen van het zoekformulier via de gebruikelijke template-extension in de LocalFiles Editor is niet meer mogelijk. Het bestand ../piwigo/themes/default/template/search.tpl bestaat nog wel, maar wordt niet meer gebruikt.
De nieuwe zoekmachine is meer een in Piwigo geïntegreerde plug-in geworden. Het gedeelte wat nu de layout bepaalt is opgenomen in .../piwigo/themes/default/template/include/ met o.a. het bestand 'search_filters.inc.tpl'
Deze template is meer dynamisch en bijvoorbeeld de default waarden van de diverse filters worden bepaald door het javascript ../piwigo/themes/default/js/mcs.js
Het aanpassen van het zoekformulier kan alleen maar door het behoorlijk gecompliceerd 'HACKEN' van de diverse bestanden.
Voor nu zien we daarom af van het nader customising en beperken we ons tot het omzeilen van een paar bugs. Zie ook Zoek naar Woorden" formulier layout bug.
Onduidelijke labels in "Zoek naar Woorden" formulier

Voor de rood omcircelde labels worden wat duidelijker en zinvollere vertalingen aangebracht in de LocalFiles Editor onder de tab 'Talen':
$lang['Search for all terms'] = 'Alle waarden (... en ...)';
$lang['Search for any term'] = 'Elke waarde (... of ...)';
$lang['Search in :'] = 'Zoek in :';
$lang['Empty filters'] = 'Ledig filters';
$lang['Clear'] = 'Ledig filter';
$lang['Fill in the filters to start a search'] = 'Vul de filters in om het zoeken te starten';
$lang['Pre-established filters are proposed, but you can add or remove them using the "Choose filters" button.'] =
'U kunt filters toevoegen of verwijderen via de knop \'Kies Filters\'.';
Met als resultaat:

Persoonlijke Plugin
Met de Persoonlijke Plugin optie van de LocalFiles Editor kunnen we eigengemaakte plugins en/of functies toevoegen aan Piwigo.
Zie hiervoor Editing the local configuration with LocalFiles Editor en in het bijzonder de daar opgenomen sectie Editing the local configuration. De gehele plugin kan daarna geïnstalleerd worden via de Plugins > Beheer > Andere Plugins pagina.
Met de Persoonlijke Plugin optie installeren we kleine snippets/functies waarvoor we niet een complete plugin hoeven te schrijven. Piwigo heeft enkele van deze functies al aangemaakt en zijn te vinden onder Compilation of personal plugins.
Deze compilatie bevat op het moment van schrijven de volgende functies:
- Add a top navigation bar
- Remove photo counter in the breadcrumb
- One level page title
- Theme Switch From URL
- Scroll To Top
- Display user language on users manage page
- An image on GuestBook plugin
- Hide website field in add comment form
- Hide albums in menubar on login page
- Custom photo number
De gewenste functie kopiëren we naar de Personal Plugin. Vervolgens maken we de functies onderdeel van Piwigo door de Personal Plugin te activeren onder Plugins > Beheer > Andere Plugins pagina.
In deze installatie maken we gebruik van de volgende functie:
- Scroll naar top
Scroll naar top
Thema onafhankelijk maar niet gebruikt in SMARTPOCKET
Met de functie 'Scroll naar top' wordt een ikoon aangemaakt waarmee de pagina terug naar de top gaat. De ikoon verschijnt zodra de pagina 100 pixels naar beneden gescrolled is.
Kopiëer en save volgend script naar Plugins > LocalFiles Editor > Personal Plugin:<?php
/*
Plugin Name: Scroll To Top
Version: 1.0
Author: Mistic
Author URI: http://www.strangeplanet.fr
*/
add_event_handler('loc_end_page_header', 'scroll_to_top');
function scroll_to_top()
{
global $template;
$template->set_prefilter('header', 'scroll_to_top_pref', 100);
}
function scroll_to_top_pref($content)
{
/* $search = '<body id="{$BODY_ID}">'; ZIE NOTE */
$search = '<div id="the_page">';
$scroll = '
{html_style}{literal}
.scrollup {
width:48px; height:48px; opacity:0.7; position:fixed; border-radius:24px;
bottom:50px; right:50px; display:none; text-indent:-9999px;
background: rgba(255,255,255,0.8) url("http://cdn4.iconfinder.com/data/icons/cc_mono_icon_set/blacks/48x48/round_and_up.png") no-repeat;
z-index:1000; border:none !important; text-decoration:none !important;
}
.scrollup:hover { opacity:1; }
{/literal}{/html_style}
{footer_script}{literal}
jQuery(window).scroll(function(){
if (jQuery(this).scrollTop() > 100) {
jQuery(".scrollup").fadeIn();
} else {
jQuery(".scrollup").fadeOut();
}
});
jQuery(".scrollup").click(function(){
jQuery("html, body").animate({ scrollTop: 0 }, 600);
return false;
});
{/literal}{/footer_script}
<a href="#" class="scrollup">Scroll</a>';
return str_replace($search, $search.$scroll, $content);
}
?>
Activeer de 'Personal Plugin' onder Plugins > Beheer > Personal Plugin.
Zie in dit hoofdstuk de sectie Hacks > Scroll naar top voor eigen wijzigingen aan het script.
NOTE:
Met de upgrade naar Piwigo 15.0 werkte dit Scroll to Top script alleen nog bij de adminpagina's en niet meer bij de albumpagina's.
Van de default header.tpl van de album pages is de tag <body id="{$BODY_ID}"> gewijzigd naar <body id="{$BODY_ID}" class="{foreach from=$BODY_CLASSES item=class}{$class} {/foreach}" data-infos='{$BODY_DATA}'>.
Als resultaat wordt de function
scroll_to_top_pref($content)niet uitgevoerd.
In header.tpl voor zowel de admin- als de albumpagina's staat direct onde de <body> tag de tag <div id="the_page">.
Door deze in het script te gebruiken werkt de plugin weer bij beide pagina's.
Hacks
Alle voorgaande aanpassingen en wijzigingen zijn uitgevoerd middels de in Piwigo beschikbaar gestelde beheermodules en plugins waarbij de Piwigo Core onaangeroerd blijft. Helaas zijn er nog enkele wijzigingen noodzakelijk die alleen te verwezelijken zijn door bestanden in de Piwigo Core en/of Plugins te hacken.
Alle door mij aangebrachte hacks zijn op de desktop thema onafhankelijk maar hebben mogelijk geen functie in thema Smartpocket
Waarschuwing:
We moeten bij hacks er rekening mee houden dat met een update/upgrade van de Piwigo Core en/of Plugin het gehackte bestand mogelijk overschreven wordt door de officiële versie.
om de hacks te behouden moeten we bij elke update/upgrade van Piwigo en/of plugins een uitgebreide procedure doorlopen. Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
Synchronisatie-dialoog standaard instellingen
Na het laden van de foto's via Samba voeren we een zogenaamde 'Synchronisatie' uit. Met dit proces worden de mappen en foto's en toe te kennen permissies toegevoegd aan de Piwigo MariaDB database. Zie sectie Piwigo::Inrichten > Synchroniseren.
De Synchronisatiepagina wordt geopend onder Beheer > Hulpmiddelen > Synchroniseer. De pagina opent met door het Piwigo team gekozen defaults. Voor onze Piwigo installatie wensen we andere defaults. Hiervoor hacken we het bestand ../piwigo/admin/site_update.php
Note: Maak eerst een kopie van het bestand en noem het site_update.php.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
995 $tpl_introduction = array(
996 'sync' => 'dirs',
997 'sync_meta' => true,
998 'display_info' => false,
999 'add_to_caddie' => false,
1000 'subcats_included' => true,
1001 'privacy_level_selected' => 0,
1002 'meta_all' => false,
1003 'meta_empty_overrides' => false,
1004 );
naar:
995 $tpl_introduction = array(
996 'sync' => 'files',
997 'sync_meta' => true,
998 'display_info' => true,
999 'add_to_caddie' => true,
1000 'subcats_included' => true,
1001 'privacy_level_selected' => 4,
1002 'meta_all' => false,
1003 'meta_empty_overrides' => false,
1004 );
Simulatie default
Voor het veld 'Simulatie' gaat onze voorkeur er vooralsnog naar uit de Piwigo default te volgen en dus eerst een simulatie te doen.
Mochten we naar verloop van tijd toch liever geen simulatie meer doen dan moeten we de setting van het 'Simulatie' veld wijzigen in de template ../piwigo/admin/themes/default/template/site_update.tpl
Wijzig:
93 <ul><li><label>
<input type="checkbox" name="simulate" value="1" checked="checked">
{'only perform a simulation (no change in database will be made)'|@translate}
</label></li></ul>
naar:
93 <ul><li><label>
<input type="checkbox" name="simulate" value="0">
{'don't perform a simulation (changes will be written to database)'|@translate}
</label></li></ul>
Voor het wijzigen van deze template is geen hack nodig. Zie voor het wijzigen van een template voorgaande sectie Templates
Standaard fotoformaat in albumpagina naar xsmall
Als een albumpagina geopend wordt dan hebben de miniaturen de Piwigo staandaardgrootte van 'Thumbnail' (144 x 144 px).
Op de albumpagina kunnen we via het ikoon ![]() een andere weergavegrootte kiezen.
een andere weergavegrootte kiezen.
Om een albumpagina per default te openen met een andere standaardgrootte moeten we een hack uitvoeren in het bestand ../piwigo/include/category_default.inc.php
Note: Maak eerst een kopie van het bestand en noem het category_default.inc.php.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
141 // HACK_1 B. Makkink 14-04-2016
142 // Default thumbnailformaat gewijzigd van IMG_THUMB naar IMG_XSMALL
143
144 $template->assign( array(
145 'derivative_params' => trigger_change('get_index_derivative_params',
ImageStdParams::get_by_type( pwg_get_session_var('index_deriv', IMG_XSMALL) ) ),
146 // HACK_1 Einde
Deze hack in het forum gevonden onder http://piwigo.org/forum/viewtopic.php?id=24056
Extra Cookie wanneer gebruiker ingelogd is
Ook voor mobiel thema SmartPocket
De site 'Familie Archief' in de webroot naast Piwigo willen we privé houden en alleen toegankelijk maken via inloggen bij Piwigo.
Het afschermen doen we middels een httpd directive in de Apache webserver. In de sectie Beveiliging 'Archief' en toegang via Piwigo registratie staat beschreven hoe de benodigde HTTP directives aangebracht worden.
Door deze directives wordt toegang tot 'archief' geblokkeerd voor iedereen behalve als er een Cookie 'GALLERYSID' gezet is.
Piwigo cookie
Piwigo zet zelf welliswaar al een cookie, maar deze wordt ook gezet als Piwigo geopend wordt door een gast, dus niet ingelogd. Er moet dus een extra cookie gezet worden.
Als er ingelogd wordt op Piwigo door een geregistreerde gebruiker (dus geen 'guest') moeten we een Cookie 'GALLERYSID' zetten om 'archief' vrijte geven.
Hiervoor moeten we een 'hack' uitvoeren in het bestand ../piwigo/index.php. en een nieuw bestand extra-index.inc.php toevoegen in ../piwigo/include
Note: Maak eerst een kopie van het bestand en noem het index.php.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
define('PHPWG_ROOT_PATH','./');
include_once( PHPWG_ROOT_PATH.'include/common.inc.php' );
include(PHPWG_ROOT_PATH.'include/section_init.inc.php');
//BM 23-03-2020 Doorverwijzing naar bestand extra-index.inc.php met hacks
include(PHPWG_ROOT_PATH.'include/extra-index.inc.php');
// EINDE HACK
// Check Access and exit when user status is not ok
check_status(ACCESS_GUEST);
Nieuw bestand ../piwigo/include/extra-index.inc.php met inhoud:
//Ben Makkink 13/08/2017
//Toevoeging voor het zetten van extra cookie als gebruiker ingelogd is
//Control Cookie voor toegang tot afgeschermde data
//--------------------------------------------------------------------------
if ($user['status']!=="guest")
{
setcookie('GALLERYSID',time(),0, '/');
}
else
{
setcookie('GALLERYSID', ' ', time()-7000000, '/');
}
Zet Cookie
Als er ingelogd is dan is de user status 'niet guest' en wordt de cookie gezet met het commando:
# setcookie('GALLERYSID',time(),0, '/');
Dit commando zet een cookie met de naam 'GALLERYSID' en de huidige datum en tijd als inhoud. Door de waarde 0 zetten we de levensduur gelijk aan de sessieduur. De cookie wordt gezet in '/' zijnde de webroot.
Verwijder Cookie
Als er uitgelogd wordt of als er niet ingelogd is, dan is de userstatus 'guest' en wordt de cookie verwijderd met het commando:
#
setcookie('GALLERYSID', ' ', time()-7000000, '/');
In feite zetten we een nieuwe cookie 'GALLERYSID' maar nu zonder inhoud en met een levensduur tot een tijd in het verleden. Dit verwijderd effectief de cookie omdat deze verlopen is.
Scroll naar top
Niet voor mobiel thema SmartPocket
In de voorgaande sectie Personal Plugin is de functie Scrol to top geactiveerd waarmee we een ikoon weergeven zodra een pagina 100 px naar beneden wordt gescrolled. Aanklikken van de ikoon resulteert in het vloeiend naar de paginatop scrollen.
Ikoon ![]()
De default ikoon wordt on-line ergens van het internet geplukt en is niet fraai. Om een 'eigen' ikoon te gebruiken plaatsen we de image 'scrollup.png' in ../piwigo/local/images
Nu maken we een hack in de plugin om te verwijzen naar de nieuwe ikoon.
Dit keer kunnen we de hack uitvoeren met gebruik van de LocalFiles Editor en gaan naar 'Personal Plugin'
- Zoek in de 'Scrol to top' functie naar de regel { html_style}{literal}
- Hieronder de regel .scrollup { ...
- Zoek in deze regel url ("http://cdn4.iconfinder.com/data/icons/....")
- Wijzig de url naar: url ("local/images/scrollup.png")
RV-Menutree verborgen mappen niet tonen
Niet voor mobiel thema SmartPocket
Zie voor de plugin Piwigo::Plugins > RV Menu Tree
Hoewel de RV Menu Tree in de Piwigo Menubalk staat geeft de tree toch de verborgen mappen weer die hiertoe in het naamveld de code <!--mb-hidden--> hebben. (Zie Piwigo::Inrichten > Albums verbergen van Galerij en Menu-tree)
NOTE:
Onderstaande hack heb ik naar
'rvelices' van het Piwigo gestuurd. Zie Do not show hidden categories in rv-menutree.
De hierna volgende hack in de template is na de update van RV-Menutree naar versie 2.9.a niet meer nodig!
Hoewel standaard templates bewerkt worden in de LocalFiles Editor gaat dit niet op voor templates van plugins. Wijzigingen in deze templates kan alleen door ze te hacken.
Voor de wijziging in RV Menu Tree hacken we het bestand ../piwigo/plugins/rv_menutree/template/rv_menutree_categories.tpl
Note: Maak eerst een kopie van het bestand en noem het rv_menutree_categories.tpl.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
Voeg in de template toe:
{if !$cat.NAME|stristr:'<!--mb-hidden-->'}
...geef album weer...
{/if}
6 {foreach from=$block->data.MENU_CATEGORIES item=cat}
7 {$cat.PRE}
8 {* BEGIN verbergen in menutree van mappen met <!--mb-hidden--> *}
9 {if !$cat.NAME|stristr:'<!--mb-hidden-->'}
10 <li{$cat.CLASS}> <a href="{$cat.URL}"{if $cat.IS_UPPERCAT} rel="up"{/if}>{$cat.NAME}</a>
11 {if $cat.count_images > 0}
12 <span{if $cat.nb_images <= 0} class=menuInfoCatByChild{/if}
title="{$cat.TITLE}"> [{$cat.count_images}] </span>
13 {/if}
14 {if !empty($cat.icon_ts)}
15 <img title="{$cat.icon_ts.TITLE}" src="{$ROOT_URL}{$themeconf.icon_dir}
/recent{if $cat.icon_ts.IS_CHILD_DATE}_by_child{/if}.png" alt="(!)">
16 {/if}
17 {/if}
18 {/foreach}
RV-Menutree per default uitklappen
Niet voor mobiel thema SmartPocket
Bij het openen van Piwigo wordt de menutree volledig ingeklapt getoond met alleen het 1st level 'Collectie' zichtbaar.
Op deze manier zal het niet opvallen bij de gebruiker. Als het eerste level uitgeklapt wordt dan valt de menutree extra op en nodigt uit tot gebruik.
- Collectie
+ 2017
+ 2016
+ 2015
+ etc...
De onderstaande door mij voorgesteld hack heb ik naar
'rvelices' van het Piwigo gestuurd. Zie Open RV Menutree with expanded branch by default
Deze hack lost mijn verzoek slechts voor een gedeelte op, het onthouden van het laatste bezoek staat nog open.
Hoewel standaard templates bewerkt worden in de LocalFiles Editor gaat dit niet op voor templates van plugins. Wijzigingen in deze templates kan alleen door ze te hacken.
Voor de wijziging in RV Menu Tree hacken we het bestand ../piwigo/plugins/rv_menutree/template/rv_menutree_categories.tpl
Note: Maak eerst een kopie van het bestand en noem het rv_menutree_categories.tpl.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
Maak wijziging in de template rv_menutree_categories.tpl:
Wijzig regel 8 van:<li {$cat.CLASS}> <a href="{$cat.URL}"{if $cat.IS_UPPERCAT} rel="up"{/if}>{$cat.NAME}</a>
naar:
<li {if $cat.LEVEL==1} class="liOpen" {else}{$cat.CLASS}{/if}> <a href="{$cat.URL}"{if $cat.IS_UPPERCAT} rel="up"{/if}>{$cat.NAME}</a>
PWG-Stuffs loginblok aanpassen
Niet voor mobiel thema SmartPocket
Met de plugin PWG Stuffs plaatsen we een Login block op de Fotogalerij hoofdpagina als er geen publieke albums beschikbaar zijn.
De Layout van de plugin is echter niet geheel naar wens:
- De checkbox 'Automatisch aanmelden' lijkt niet te werken en we hebben er ook geen belang bij
- Er mist een klikknop om het inloggen te annuleren en terug te keren naar de domeinpagina.
- Er wordt een 'Registreer' klikknop weergegeven die we niet willen
- Onderaan staat de link 'Wachtwoord vergeten?' Deze functionaliteit willen we ook niet.
Hoewel standaard templates bewerkt worden in de LocalFiles Editor, gaat dit niet op voor templates van plugins. Wijzigingen in deze templates kan alleen door ze te hacken.
Voor de wijziging in PWF-Stuffs Login-blok hacken we het bestand ../piwigo/plugins/PWG_Stuffs/theme/template/stuffs_logon.tpl
Note: Maak eerst een kopie van het bestand en noem het stuffs_logon.tpl.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
Verwijder 'Automatisch aanmelden' checkbox
Markeer de code voor het plaatsen van de checkbox uit met {* op lijn 21 en *} op lijn 30
21 {* Hack Ben Makkink 26-01-2020 Niet tonen van 'Automatisch aanmelden' 22 {if $block.authorize_remembering } 23 <li> 24 <span class="property"> 25 <label for="remember_me">{'Auto login'|@translate}</label> 26 </span> 27 <input tabindex="3" type="checkbox" name="remember_me" id="remember_me" value="1"> 28 </li> 29 {/if} 30 Einde Hack niet tonen van 'Automatisch aanmelden' *}
Plaats een 'Annuleer' klikknop
Voeg de benodigde code toe direct na de code van de 'Verzenden' klikknop.
We kennen 'logout' als actie toe waardoor effectief teruggekeerd wordt naar de domeinpagina in de webroot (www.makkink.eu). Zie hiervoor de volgende sectie Logout redirect
35 <p><input class="submit" tabindex="4" type="submit" name="login" value="{'Submit'|@translate}">
36
37 {* Hack Ben Makkink 08-01-2017
Voeg button toe voor annuleren login (effectief logout) *}
38 <button formaction="?act=logout">Annuleren</button>
39 </p>
40 {* Einde toevoegen button annuleren login *}
Verwijder 'Registreer' klikknop
Door de code voor de 'registreer' klikknop te plaatsen tussen {* en *} wordt alle ingesloten code overgeslagen
44 {* BEGIN niet tonen van Register link 45 {if isset($block.U_REGISTER) } 46 <a href="{$block.U_REGISTER}" title="{'Register'|@translate}" class="pwg-state-default pwg-button"> 47 <span class="pwg-icon pwg-icon-register"> </span><span>{'Register'|@translate}</span> 48 </a> 49 {/if} 50 EINDE niet tonen van Register link *}
Verwijder 'Wachtwoord vergeten?' 'link
Door de code voor de 'Wachtwoord vergeten?' link te plaatsen tussen {* en *} wordt alle ingesloten code overgeslagen
52 {* Hack Ben Makkink 17-02-2020 Niet tonen van 'Wachtwoord vergeten?' link 53 <a href="{$block.U_LOST_PASSWORD}" title="{'Forgot your password?'|@translate}" class="pwg-state-default pwg-button"> 54 <span class="pwg-icon pwg-icon-lost-password"> </span><span>{'Forgot your password?'|@translate}</span> 55 </a> 56 EINDE niet tonen van 'Wachtwoord vergeten?' link *}
Logout error when not logged in
In de vorige sectie PWG-Stuffs loginblok aanpassen wordt een 'Annuleer' knop toegevoegd zodat de gebruiker terug kan keren naar het hoofdmenu zonder in te loggen.
Met de upgrade naar PHP 8+ resulteert dit in een Fatal Error. Uitloggen terwijl er geen sessie is (niet ingelogd) is met PHP 8+ niet mogelijk.
In de PHP versies tot en met 7.4 resulteerde de functie logout_user() ook tot een fout als de gebruiker niet ingelogd was maar dit werd genegeerd en de daarop volgende redirect naar de webroot werd gewoon uitgevoerd.
Door de hack van de functie logout_user() wordt deze functie alleen uitgevoerd als er een Sessie is, dus ingelogd. Anders wordt de logout overgeslagen en teruggekeerd naar de webroot zoals beschreven in de sectie hieronder: Logout redirect en Drop cookie
De hack in ../piwigo/includes/functions_user.inc.php houdt in dat er eerst gekeken wordt of er een Sessie is: if (isset ($_SESSION['pwg_uid'])). Alleen als dat het geval is wordt de functie uitgevoerd.
1427 function logout_user() 1428 { 1429 global $conf; 1430 1431 /** 1432 * Hack Ben Makkink 28/03/2024 1433 * Alleen als een gebruiker ingelogd is 1434 * kan er uitgelogd worden 1435 */ 1436 if (isset ($_SESSION['pwg_uid'])) 1437 { 1438 trigger_notify('user_logout', @$_SESSION['pwg_uid']); 1439 pwg_activity('user', @$_SESSION['pwg_uid'], 'logout'); 1440 1441 $_SESSION = array(); 1442 session_unset(); 1443 session_destroy(); 1444 setcookie(session_name(),'',0, 1445 ini_get('session.cookie_path'), 1446 ini_get('session.cookie_domain') 1447 ); 1448 setcookie($conf['remember_me_name'], '', 0, cookie_path(),ini_get('session.cookie_domain')); 1449 } 1450 }
Logout redirect en Drop cookie
Ook voor mobiel thema SmartPocket
Als de gebruiker uitlogt zal de Piwigo fotogalerij als gast gepresenteerd worden. Maar als er geen publieke afbeeldingen en mappen zijn, zal opnieuw het inlogscherm openen.
Bij deze installatie van Piwigo wordt er bij uitloggen de voorkeur aan gegeven dat teruggekeerd wordt (redirect) naar de webroot met de domeinpagina in de webroot (www.makkink.eu).
Voor de 'redirect' hacken we het bestand ../piwigo/include/user.inc.php
Note: Maak eerst een kopie van het bestand en noem het user.inc.php.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
12 if (isset($_COOKIE[session_name()]))
13 {
14 if (isset($_GET['act']) and $_GET['act'] == 'logout')
15 { // hack Ben Makkink 01-12-2019
16 // wijzig expiry cookie naar het verleden (remove cookie)
17 setcookie('GALLERYSID', ' ', time()-7000000, '/');
18 // logout
19 logout_user();
20 // redirect terug naar webroot
21 redirect('../');
22 // einde hack
23 }
24 elseif (!empty($_SESSION['pwg_uid']))
25 {
26 $user['id'] = $_SESSION['pwg_uid'];
27 }
28 }
Drop cookie
In voorgaande sectie Extra Cookie wanneer gebruiker ingelogd is, wordt een extra cookie gezet als een geregistreerde gebruiker inlogt. Als deze gebruiker weer uitlogt moet vanzelfsprekend deze cookie ook weer verwijderd worden. Dit wordt gedaan met het commando: setcookie('GALLERYSID', ' ', time()-7000000, '/');
In feite zetten we met dit commando een nieuwe cookie 'GALLERYSID' maar nu zonder inhoud en met een levensduur tot een tijd in het verleden. Dit verwijderd effectief de cookie omdat deze verlopen is.
Redirect
Voor de redirect wijzigen we de code na logout_user(); van
redirect(get_gallery_home_url()); naar redirect('../');
Ikonen bewerken
Niet voor mobiel thema SmartPocket
De meerderheid van de ikonen (klikplaatjes) in Piwigo worden geleverd in het bestand ../piwigo/themes/elegant/icon/icons_sprite.png
De ikonen zitten allemaal op 1 strip en worden getoond middels offset specificaties.
Welke ikonen al dan niet weergegeven worden wordt mede bepaald door de instellingen in Beheer > Configuratie > Opties > Weergeven (Zie hiervoor Piwigo::Installeren >
Configuratie > Opties > Weergeven)
De ikons van thema 'elegant' zijn in orde en er is geen hack nodig voor de icons in ../piwigo/themes/elegant/icon/
De Batch Download plugin heeft eigen ikonen in het bestand ../piwigo/plugins/BatchDownloader/template/images
We wijzigen voor de duidelijkheid de icon ../piwigo/plugins/BatchDownloader/template/images/zip.png in grijstinten
 Op albumpagina's voor het downloaden als batch
Op albumpagina's voor het downloaden als batch
De Fotorama diashow plugin heeft eigen ikonen in het bestand ../piwigo/plugins/Fotorama/fotorama/fotorama@2x.png
Note: Maak eerst een kopie van het bestand en noem het fotorama@2x.png.org Zie hiervoor Piwigo::Backup > Optie: Piwigo-Hacks
Ook hier brengen we enkele wijzigingen aan. Zie tevens Piwigo::Plugins > Fotorama
| Van | Naar |
 |
 |
Robots.txt
Een robots.txt-bestand is een bestand in de hoofdmap van een site waarin je aangeeft welke delen van de site niet toegankelijk zijn voor crawlers van zoekmachines.
Het bestand gebruikt de Robots Exclusion Standard. Dit is een protocol met een klein aantal opdrachten waarmee de toegang tot de site wordt aangegeven per sectie en per specifiek soort webcrawlers (zoals mobiele crawlers versus desktopcrawlers).
Robots.txt voorkomt dat afbeeldingsbestanden worden weergegeven in zoekresultaten van Google. (Het bestand voorkomt echter niet dat andere pagina's of gebruikers linken naar uw afbeelding.)
We voegen Piwigo toe om te voorkomen dat de duizende foto's geïndexeerd worden bij de diverse zoekmachines.
robots.txtUser-agent: * Disallow: /archief/ Disallow: /manuals/ Disallow: /piwigo/ Allow: /

